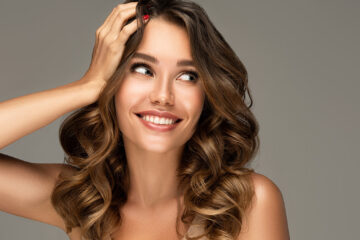
Extension capelli e identità: come i capelli influenzano la nostra immagine di sé
I capelli sono da sempre un potente strumento di espressione personale. Con l’avvento delle extension capelli, abbiamo ancora più libertà[…]
Read moreCome darsi un obiettivo di Marketing

I capelli sono da sempre un potente strumento di espressione personale. Con l’avvento delle extension capelli, abbiamo ancora più libertà[…]
Read more
La pedicure è più di un semplice trattamento di bellezza; è un rituale di benessere che richiede competenza, attenzione ai[…]
Read more
Tendenze capelli 2024: innovazione e stile con Norino Extension Milano Con l’arrivo del 2024, il mondo della moda capelli si[…]
Read more
Nell’era digitale, i poster continuano a svolgere un ruolo cruciale nella comunicazione visiva. Sia che si tratti di promuovere eventi,[…]
Read more
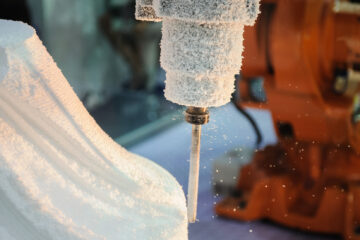
Il polistirolo, spesso associato a semplici imballaggi o materiali da costruzione, nasconde in realtà un mondo di possibilità creative e funzionali.[…]
Read more
L’estate è il periodo ideale per mostrare una pelle luminosa e liscia. Per ottenere questi risultati, è essenziale seguire alcune[…]
Read more
Il polistirolo, un tempo relegato al ruolo di semplice materiale di imballaggio, ha subito una trasformazione radicale. Oggi, è un[…]
Read more
Le extension per capelli sono un modo fantastico per aggiungere lunghezza e volume ai tuoi capelli. Tuttavia, durante i mesi estivi,[…]
Read more
Sei in cerca di una chioma lussureggiante e voluminosa? Le extension per capelli potrebbero essere la soluzione perfetta per te![…]
Read more
Immagina un materiale che unisce creatività e funzionalità, un prodotto che può essere il catalizzatore di progetti rivoluzionari. Bat-Tech Italia,[…]
Read more